10 עקרונות לשימוש בצבעים בעיצוב ממשק משתמש ux/ui
אחד השלבים החשובים ביותר בתהליך עיצוב ממשק משתמש הוא בחירת פלטת צבעים. צבעים יכולים לדבר ולהעביר מסר או רגש, ממש כמו מילים.
חשבו על כל פעם אשר נתקלתם באתר, אפליקציה או מוצר כלשהו, המראה החזותי שמושפע רבות מהצבעים, הוא זה שמשאיר אצל המשתמש את הרושם הראשוני.
מה הן ההשפעות של בחירת הצבעים?
- משקף את אישיות המותג- לצבע יש השפעה רבה על מצב הרוח, הקונוטציה והתפיסה של מותג או מוצר.
- חווית משתמש טובה יותר- בחירת פלטת צבעים נכונה מאפשרת למשתמשים לקרוא ולהבין את המידע בקלות ומעודדת את המשתמשים לביצוע פעולות שונות.
- משפיע על החלטת הרכישה- המראה החזותי של המוצר הוא גורם המפתח המשפיע על החלטות הרכישה של המשתמשים.
לאחר שהסברנו את חשיבותן והשפעותיהן של הצבעים בעיצוב ממשק המשתמש, אלה הם 10 העקרונות שחשוב לשים עליהם דגש בתהליך העיצוב:
1. טרמינולוגית צבעים
טרמינולוגיית הצבעים משקפת את בסיס הידע שלנו על צבעים. חשבו על יצירת פלטת צבעים ייחודית ע"י שימוש בגוונים שונים והצללות. נסביר כמה מושגים חשובים הקשורים לטרמינולוגית צבעים:
Hue- מונח טכני לצבע המתייחס לצבע המקורי, מבלי שינוי הגוון שלו.
Tint- גוון אשר נוצר כאשר מוסיפים לצבע המקורי צבע לבן.
Shade- גוון אשר נוצר כאשר מוסיפים לצבע המקורי צבע שחור.
Tone- נוצר כאשר מוסיפים Tint ו Shade לצבע המקורי.
Value- מתייחס לבהירות או לכהות של צבע, משקף את מידת האור שיש בצבע.
Saturation- מתייחס לברק ולעוצמת הצבע.
2. היררכיה
כאשר אלמנט מסוים בעיצוב בולט בצבעים לעומת האלמנטים האחרים, הוא מציין שיש לו חשיבות גבוהה יותר. על מנת ליצור היררכיה בעיצוב ממשק המשתמש ניתן להשתמש בגוונים שונים של צבעים, השימוש בגוונים שונים מייצג את מדרג החשיבות של האלמנטים בעיצוב.
3. הבעת השפה העיצובית
שמירה על פלטת צבעים אחידה בעיצוב מחזקת את השפה העיצובית של המותג. הצבעים הם אחד מגורמי המפתח בבניית שפה עיצובית ויש להשקיע מחשבה רבה היכן ואיך לשלב את צבעי המותג.
4. עיצוב מותאם
עיצוב ממשק משתמש דומה במידה רבה לעיצוב בניין ציבורי, הוא צריך להתאים לכל הקהלים.
הנחיות בנושא רגישות לתוכן באינטרנט WCAG ממליצות למעצבים להבטיח שהצבעים בעיצוב מתאימים ונגישים לכל סוגי המשתמשים. על מנת להבטיח שהעיצוב תואם את ההנחיות, אנו ממליצים לכם להוריד את Stark תוכנה אשר בודקת את התאמה זו.
בפעמים רבות, ישנה שאיפה ליצור עיצוב ייחודי ושונה ככל הניתן, אך יש לשים לב שלא שוכחים שיש משתמש קצה שצריך ליצור אינטראקציה פשוטה ונעימה עם המערכת שעיצבתם.
5. משמעות
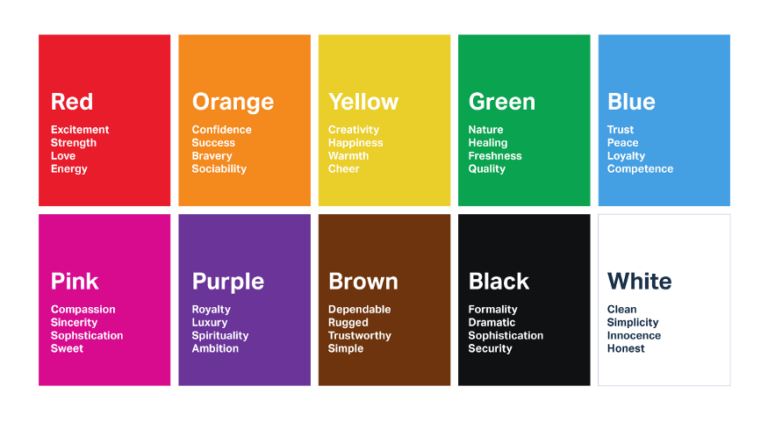
צבעים מעוררים תחושות ורגשות שונות, הבנת הפסיכולוגיה של הצבעים תאפשר התאמה נכונה בין הצבעים לבין הרגשות שאנו רוצים לעורר אצל המשתמשים. חשוב ללמוד מי הקהל היעד שלך ולזכור, תפיסת הצבעים משתנה מתרבות לתרבות ואזור לאזור.
חברות משתמשות בצבעים בתהליכי מיתוג ושיווק כטקטיקה כדי להשפיע על רגשות הלקוחות שלהם, לדוגמא מסעדות מזון מהיר רבות משתמשות בצבעי אדום וצהוב במיתוג, למה? אדום הוא צבע המעודד גירוי, תאבון ורעב והצבע הצהוב מעורר רגשות של אושר וחברות.

6. הגבלת השימוש בצבעים
ניתן להשתמש בצבעים ניטרליים בעיצוב על מנת להדגיש ולהבליט אלמנטים אחרים במערכת כמו: טקסט, תמונות, כפתורים וכו', אם אנו רוצים שהם אלו שימשכו את תשומת הלב של המשתמש.
אפליקציות רבות בהן מוצגים פוסטים ותמונות צבעוניות כמו: אינסטגרם ופינטרסט, מקפידות על עיצוב ממשק משתמש נקי ועדין, זה תורם במיקוד תשומת הלב של המשתמש לתכנים עצמם ולא לעיצוב האפליקציה.
7. שינוי מצבים בממשק המשתמש
צבע הוא אחד הדרכים בה נוכל להעביר שינויים במצבם של אלמנטים ואפשרות ללחוץ או לא ללחוץ על כפתורים שונים במערכת.
לדוגמא, "השתקת" הצבעים של כפתור יעידו על כך שלא ניתן ללחוץ עליו, או סימון כפתור באדום מעיד על שגיאה.
8. עקביות
שימוש בצבעים צריך להיות עקבי, כך שהם מעבירים את אותו המסר גם שההקשר בהם נמצאים משתנה.
אם בעיצוב בחרנו להשתמש בירוק כצבע המעיד על הצלחה, יש לשמור על עקביות ולבחור בצבע הירוק בכל פעם שרוצים לבשר על הצלחה.
9. פלטת צבעים
הנה הגענו לשאלת מיליון הדולר- איך ליצור את פלטת הצבעים המושלמת?
שלב 1- בחירת הצבע המרכזי
הצבע המרכזי הוא בעצם צבע המותג ובחירתו נעשית על ידי מחקר שוק, הבנת משמעות הצבע והמסר שהוא מעביר למשתמש וכמובן העדפת הלקוח. לאחר בחירת הצבע המרכזי בוחרים את הצבעים לטקסט, רקע וכו'.
שלב 2- יצירת פלטת הצבעים
על ידי שימוש ב Google Color Tool ניתן להכניס את צבע המותג שבחרתם ולקבל גוונים שונים של אותו הצבע. כמובן שהכלי לא מעניק את פלטת הצבעים המושלמת, אך ניתן לשפר אותה בהתאם לפלטת הצבעים שהתקבלה
שלב 3- שילוב פלטת הצבעים בעיצוב ממשק המשתמש.
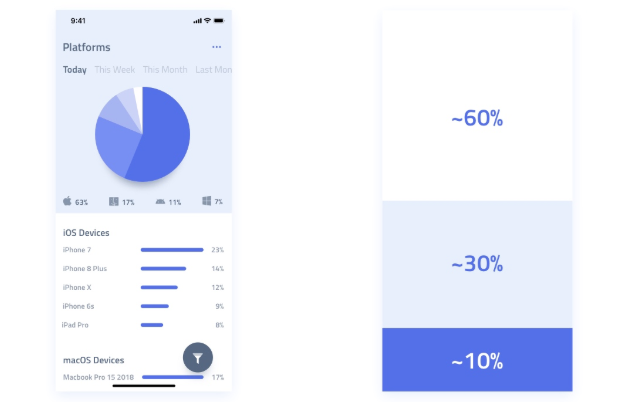
10. חוק 60-30-10
60% צבע דומיננטי, 30% צבע משני ו- 10% צבע הדגשה
החוק הזה מגיע מעולם עיצוב הפנים, אך אין ספק שהוא מתאים לכל תחומי העיצוב. החוקיות הזו מאפשרת ליצור תחושת איזון ועוזרת למעצבים לא "להגזים" בשימוש בצבע אחד.